Formular
Formålet med formular modulet er, at gøre det muligt at formalisere dataudveksling mellem Banedanmark og brugerne af websiden via en formular.
Formularen er modulær, så redaktøren selv kan konstruere en formular med de ønskede formularelementer (labels, inputfelter osv.).
Der er mulighed for lade indsendelse af formularen være kontrolleret af en CAPTCHA-funktion, der gør det vanskeligt for robotter at misbruge siden.
Data fra udfyldte formularer kan sendes til en eller flere mailadresser.
Anvendelse af formular modulet
Redaktører, der skal arbejde med formularer, skal være tilknyttet rollen Sitecore Client Forms Author.
Indsættelse af formular modulet sker i to faser. Først skal modulet formular container indsættes.

I Formular containeren skal formularen indsættes.


Det er muligt at vælge om der skal oprettes en ny formular, vælges en eksisterende fomular eller kopieres en formular.
For at åbne formulareditoren fra Sitecore Launchpad.

For at redigere en eksisterende formular kan du klikke på formularens titel.

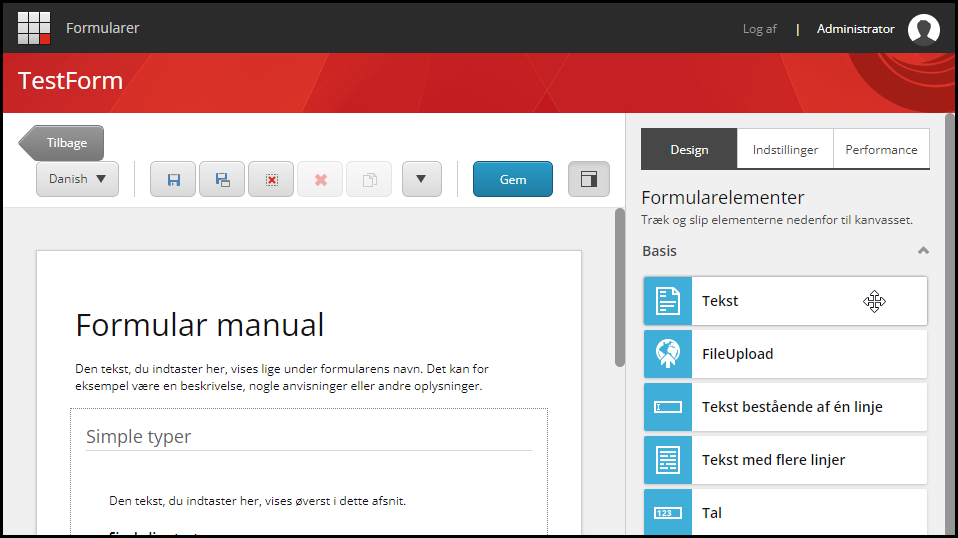
I Formulardesigneren indsættes og redigeres formularfelter, kvitteringsmail mv.
Felter
For at oprette felter på formularen kan du trække og slippe feltet fra højre side ind i formularen.

Man kan vælge mellem en række forskellige felttyper, og man kan vælge om indtastning i feltet skal være obligatorisk.
Når et felt er markeret, vises egenskaberne for feltet i højre del af skærmbilledet. Egenskaberne vil afhænge af felttypen. Hvis felttypen tal er valgt, vil der under Egenskaberne være mulighed for at angive en default værdi og et interval.
Det er muligt at angive om feltet skal udfyldes ved at vælge "Obligatorisk".
For hvert felt vil der også være mulighed for at angive en hjælpetekst.

Der er mulighed for at ændre rækkefølgen på felterne ved at trække feltet til en ny position.

Send knappen
Denne knap kan udføre både kontrol af de indtastede data, gemme data, vise en kvitteringstekst, og sende kvitteringsmails.
Teksten på Send knappen kan ændres ved at klikke på knappen, og indtaste en tekst i feltet Etiket.

Kontrol af de indtastede data
Når der klikkes på Send knappen udføres de kontroller, der er angivet for de enkelte felter, f.eks. om der er tale om en gyldig mail-adresse, om der er indtastet noget i et felt, som er angivet som ”Obligatorisk” eller om en talværdi er indenfor det interval, der er angivet. Hvis det ikke er i orden kan formularindholdet ikke sendes.
Gemmer data og sender en mail
Det er muligt at vælge forskellige handlinger, som skal udføres. F.eks. sende en kvitteringsmail. Se en nærmere beskrivelse i afsnittet Handlinger.
Succes besked
Når kontrol af data er udført, data er gemt i databasen og en kvitteringsmail er afsendt, vises en meddelelse på skærmen. Indholdet af denne meddelelse indtastes i feltet Succes. I stedet for at vise en succes besked er det også muligt at sende brugeren til en helt anden side.
Handlinger
Når der klikkes på Send knappen kan der udføres forskellige handlinger. Klik på plusikonet over Gem handlinger for at vælge de handlinger, du vil udføre.
I dropdownmenuen vælges den handling, der ønskes tilføjet, hvorefter der klikkes på knappen Tilfføj. Vælges handlingen "Send E-mail" sendes en kvitteringsmail.
Under egenskaber for handlingen Send Mail kan indholdet i kvitteringsmailen redigeres. Feltnavne fra formularen vises i kantede parenteser. Når mailen sendes udskiftes feltnavnene med det indtastede indhold i formularen.
I mailens felter Til, CC, BCC og Emne kan indtastningsfelter fra formularen vælges. Det gøres ved at klikke på dropdownlisten, der vises, når der klikkes på den lille pil ved hhv. Til, CC, BCC og Emne.
På denne måde kan der f.eks. sendes en kvitteringsmail til den der har udfyldt formularen.

Download Formulardata
De indtastede data kan downloades til et Excel-ark. I Formulardesigneren klikkes på Formularrapporter.

Officiel Sitecore 10.2 Formular dokumentation: https://doc.sitecore.com/xp/en/users/102/sitecore-experience-platform/introducing-sitecore-forms.html